In this weekly digest I have compiled a list of tutorials to deploy your website or app into different hosting providers.
Continue reading “Multiple options to deploy your web application”Category: Weekly Digest
Weekly Digest #12: on front-end interviews
Last week I published tons of resources on the technical interview process. Today I want to focus a little bit more on frontend. Here is a curated list of HTML, CSS, JS and system design questions.
Continue reading “Weekly Digest #12: on front-end interviews”Weekly Digest #10: On Remix, Snowpack, Rome and Web-vitals
The never ending flow of innovation is what I love about the web. There are so many great ideas! In the past few months a lot of innovation happened and in this weekly digest I want to share all those new projects that I am tracking.

Weekly Digest #8: On building games
It has been always in the back of my head to develop some games. A while back I developed an android game called Drink or Dare with some friends, but that’s about it.
Today, I want to share a list of resources I have been bookmarking to help me develop games.
Continue reading “Weekly Digest #8: On building games”Weekly Digest #7: On Javascript books
Whether you are learning JS from scratch or have been working with it for a while now, I believe you will find great value on the following list of books.

I have read lots of them and some are still in my backlog but every-time I learned something new out of them.
Here is the list:
Continue reading “Weekly Digest #7: On Javascript books”Weekly Digest #6: Learning Git from novice to expert
Recently I have been helping to create content to onboard new developers. One of the topics I prepared was Git. I have been using git for more than 12 years, and while doing research I was surprised to learn new things. So I decided to share some useful links with everyone.
Continue reading “Weekly Digest #6: Learning Git from novice to expert”Weekly Digest #5: 100 days of code
100 days of code was started by Alexander Kallaway in 2016 but recently it has been gaining more momentum (we all know why). Practice is the only way to master any discipline so if you have been thinking about joining the challenge, I have compiled a list of project ideas to help you get started.

Weekly Digest #4: On React internals
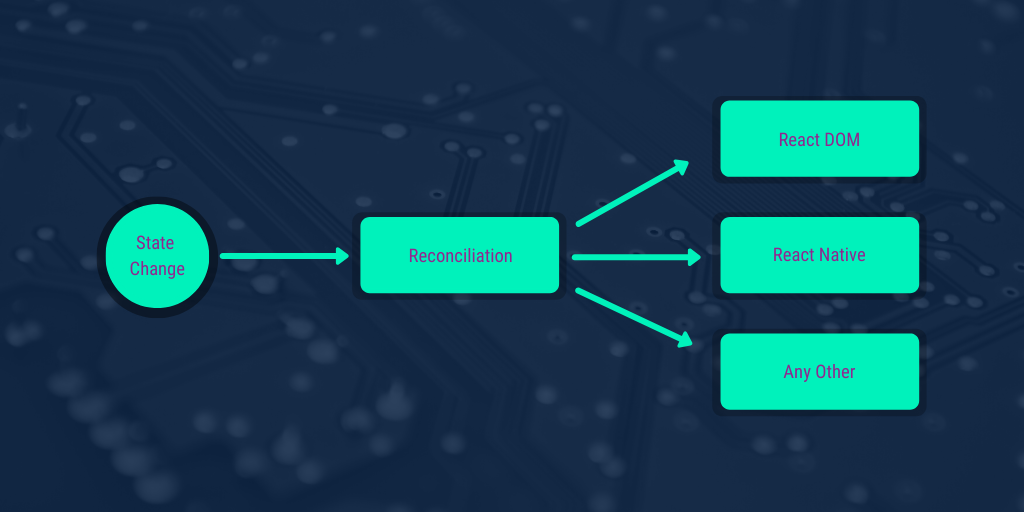
This weekly digest focuses on React internals. Understanding how react works internally helps to follow best practices when coding, better understanding on performance and extra skills to debug those hard bugs. React defines that UI is a function of state: UI = f(s) . Every time the state changes react calculates the new UI (reconciliation) and renders the differences:

Read the following sources to understand better how the whole process works:
Weekly Digest #3: Understanding Javascript Internals
In this weekly digest I want to focus on resources that have helped me learn Javascript inner workings. In order to master any coding language it is necessary to understand how it works.
Continue reading “Weekly Digest #3: Understanding Javascript Internals”
Weekly Digest #2: Latest web open source releases
- Storybook 5.3 was announced on January 14th. Support for MDX (markdown and javascript) to write stories and docs, auto-generated docs for popular javascript frameworks (Vue, Angular, Ember and Web Components), Declarative configuration, integration with popular design tools (InVision, Sketch, Figma, Abstract, Adobe XD), official support for Web Components!, and more.
- Typescript 3.8 was announced on February 20th. Bringing Type-Only Imports and Exports, ECMAScript Private Fields support, `export * as ns Syntax`, Top-Level await, es2020 for target and module, JSDoc Property Modifiers, Better Directory Watching on Linux and watchOptions, “Fast and Loose” Incremental Checking, and more.
- Also, Typescript 3.9 beta was announced on March 27th. Improvements in Inference and Promise.all, Speed Improvements, Uncalled Function Checks in Conditional Expressions, etc.
- Nextjs 9.3 was announced on March 9th. Includes a lot of new features for static site generation and a smaller runtime (32kb less!!). Also they enabled Github discussions check what the community is asking!.
- Babeljs 7.9 was announced on March 16th. Support for `@babel/preset-modules` directly under `preset-env` with a flag (`bugFixes`), Ts 3.8 support, flow declare fields, and a new JSX transform (under experimental flag). Also check Babeljs 8.0 roadmap (which is targeted for 2020)
- Prettier 2.0 has arrived!!! Officially announced on March 21st. Improved method chain breaking heuristics, Ts 3.8 support, changed the default trailing comma to ES5 standard, changed the default value for arrowParens to always, and a bunch of fixes. Looking forward to try this release!!! NOTE: works for nodeJS versions >= 10.
- Git 2.26 was announced on march 22nd. Performance improvements due to making the V2 Protocol a default, new config options, `git sparse-checkout` which should speed up mono-repo checkout process, improved `git grep` performance, and more.
- Last but not least, React Router v6 is in alpha (close to beta). Reach Router is being “acquired” by React Router, improving routes, changing how history API is used and reducing the bundle size (from 20kb to 8kb!!!),
Enjoy!!